Downloads
| File | Availablity |
|---|
Asset Types
- Component.Studio
- Component.Studio 2
Vitals
| Designer | The Game Crafter, LLC |
|---|---|
| Version | 2.0 |
| License | Commercial Use |
| Category | Card Templates |
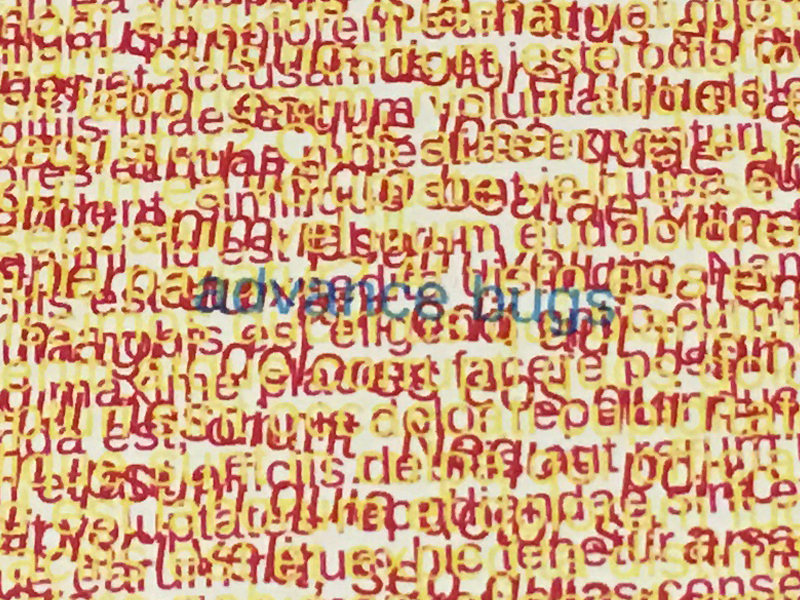
Secret Message Encoder (Need Red Decoder)
Encode unreadable messages unless you have the red decoder.
Preview
Description
This design will enable you to generate encoded messages in Component.Studio. All you need is something that is translucent red to decode the message such as a red wink or a secret decoder strip.
NOTE: In the images above you're seeing the message blown up 5x it's normal size. So while you might be able to read the encoded message there without the decoder, in real life it's nearly impossible.
Step 1
Get this design and unzip it.
Step 2
Go to your designs page in Component.Studio.
Step 3
Use the import feature to either create a new design or merge this design with one you already have.
Step 4
Edit the the "Encoder Variables" step to set encoder_x, encoder_y, encoder_width, and encoder_height variables to position your encoder where you want it and size it to fit.
Step 5
Place your secret message into the step labeled "Encoder Secret Message" to format your message.
Options
There are lots of cool things you can do to customize the encoder to your needs. For example, you could edit the text in the Red, Yellow, and Magenta steps to embed some other kinds of messaging to careful readers. You could even replace the red, yellow, and magenta steps with images if you're careful. You can also specify whatever fonts you like in any of the steps.